GRAPHICS
Flash works with two types of graphics:
Vector: A set of computer instructions (lines or curves) determining the creation of geometric shapes as opposed to images made up of pixels.
The lines on a Vector image are smooth and very clear.
Vector image uses basic geometric shapes, like rectangles, lines, circles, ellipses and polygons instead of pixels to create a graphic image. The vector graphic contains data, like the starting point (pixel) of the object, what kind of object it is, its size and color.
Vector graphics can be moved, resized and color change without losing any quality. Unlike bitmaps, vector graphics are not dependent on resolution.
Vector graphics are also called ‘object oriented’.
When the image is rasterized, the vector information is converted into a bitmap using RIP (Raster Image Processor).
Once a vector image has been rasterized, it is best not to scale it more than 5 to 10% up or down.
Rasterizing
Raster graphics image or bitmap is a dot matrix data structure representing a generally rectangular grid of pixels, or points of color, viewable via a monitor, printer or other display mediums.
Rasterizing: The task of taking an image described in a vector graphics format (shapes) and converting it into a raster image (pixels or dots) for output on a video display or printer, or for storage in a bitmap file format.
Rasterizing reduces resolution.
Bitmap: A pixel-by-pixel description of an image. Each pixel is a separate element.
Bitmap is also referred to as a ‘Raster image’.
Bitmap edges are jagged.
Bitmapped: An image, which is formed by collection of square pixels in a rectangular format. The more bits per pixel the smoother the final image will be. (16-bit image or 16 bits per pixel. 24-bit image or 24 bits per pixel, etc) (Bit is a digit with any two-value attribute. 0 and 1 or +/- or yes/no or on/off)
Bitmap image: Images created or captured as a grid of colored pixels. Because a bitmap image contains a finite number of pixels, the way a bitmap image looks is affected by its resolution. A scaled up bitmap image will lose detail and quality.
Bitmap/Raster graphics are more practical than vector graphics for photographs and photo-realistic images. Vector graphics often serve better for typesetting or for graphic design.
Bitmap graphics refer to not only the .bmp extension but all images stored in a bitmap format including .gif, .jpg, and .png for example.
File size
Convert to Vector reduces the file size but only in cases where the image doesn’t contain a lot of different colors or gradients.
Importing Bitmaps:
Scale bitmap closer to Stage dimensions before importing to lower file size.
SYMBOL
Symbol is either a:
· Graphic
· Button
· Movie clip.
A symbol includes imported artwork
Graphic images converted to symbols appear in the Library and can be reuse in current project or other projects and documents.
File Size:
· Symbols dramatically reduces the file size.
· Saving several instances of a symbol requires much less storage space than saving multiple copies of a graphic.
· Converting static graphics, such as background images, into symbols and reusing them can reduce the file size.
· Using symbols also speeds SWF file playback because each symbol is downloaded to Flash Player only once.
SWF extension mean ‘Shockwave Flash’ file.
Instance (Symbol Instance)
- Each copy of a symbol placed on the Work Area or Stage is called an instance.
- Each instance moves independently of each other and can be treated as a separate object.
- Each instance can be skew, rotate, or scale without affecting the symbol itself.
- An instance can be nested inside another symbol.
- An instance can change how it behaves (for example, changing a graphic to a movie clip) and specify how an animation plays inside a graphic instance.
· Each instance has its own properties that are separate from the symbol.
· Each instance can change its tint, transparency, brightness and Alpha
The properties of an instance are saved with it. If you edit a symbol or swap an instance to a different symbol, any instance properties changed still apply to the instance.
Note: When a symbol is updated all instances of that symbol are automatically updated. This makes it easy to make significant updates to an entire project.
Instance Properties of a Button or Movie Clip: Select an instance on the Stage and enter a name in
<Instance Name>. The name you assign to a movie clip or button instance can then be used in ActionScript so the instance can be manipulated or change its properties.
Note: Because you cannot assign instance names to Graphic symbols, you cannot control them with ActionScript.
ActionScript is the scripting language used in Adobe Flash Professional to control playback of SWFs at runtime in Adobe Flash Player.
Modify>Convert to Symbol
Name: Symbol
Type:
- Movie clip
- Button
- Graphic
Registration:
· The registration point is the default location of an object from which an object's horizontal and vertical (x,y) co-ordinates are determined. It is the little crosshair that appears when an object is converted to a symbol.
· The registration point is used with ActionScript as a point of reference when the symbol needs to be moved/rotated.
Advance/Basic
· For more options
Open a New Document
Layer 1
Layer 2
- Click Insert Layer
- Name ‘Circle’
- Click Fill Color select Red
- Click Oval (O)
- Draw a Circle
- Window>Library Ctrl+L
The Library opens as a floating panel on the Work Area
- Click Selection (V)
- Select the circle
- Modify>Convert to Symbol
- Name ‘Circle’
- Select Graphic>OK
Circle appears in the Library as a Graphic. Circle has a box around it on the Stage
Layer 3
- Click Insert Layer
- Name ‘Button’
- Change Fill Color to Blue
- Click Oval (O)
- Draw a circle
- Click Selection (V)
- Select the circle
- Hold/drag circle to Library
Convert to Symbol window appears.
- Name ‘Button’
- Select Button>OK
Blue Circle appears in the Library as a Button
Each instance has a box around it. Shapes do not.
Registration
Layer 2
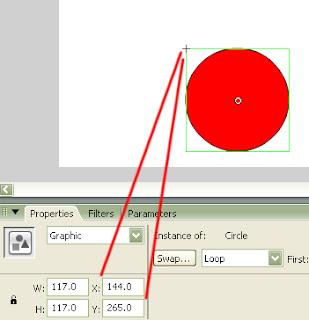
- Move red instance around the Stage
Notice how the x and y location changes.
- Click Show/Hide circle to hide blue button on the Stage
Shape, Size, Color
Layer 2
- Click ‘Circle’ in Library
- Hold/drag circle onto Stage
There are two Graphic instances on the Stage
- Click Free Transform (Q)
- Change circle to an oval
- Properties>Color>Tint
- Change Tint to yellow
- Change Percent slider to 50% to an orange oval
- Click Color>Alpha
The Fill color and Alpha can be changed along with the shape and size of a symbol
Other Changes
A symbol needs to be a shape for other changes
- Click Selection (V)
- Double click the oval
Properties change from Graphic to Shape
In Timeline, Circle appears next to Scene 1
Color
- In Properties
- Change Fill Color to Rainbow
- Change Stroke Color to Red
- Change Stroke height to 10
- Click Scene 1 to change back to Graphic
Shadow Effect
- Hold/drag a circle from the Library onto Stage
- Properties>Color>Brightness
- Change to minus -100%
- Move black instance over rainbow instance
- Right click instance
- Select Arrange>Send to Back
- Click rainbow instance
- Move create shadow effect
Using an instance from the Library instead of drawing another circle to create a shadow saves on file size
Timeline
Each instance contains its own Timeline.
Layer 2
- Select oval instance
- Press Delete
- Right click frame 10
- Select Insert Frame
- Double click an instance
Circle Icon and instance name ‘Circle’ is added to Timeline
Layer name changes to ‘Layer 1’ and Keyframe span changed to one.
- Click Scene 1 to return to instance
- Click Show/Hide circle to hide red circles on the Stage
Layer 3
- Click Show/Hide circle to reveal blue button on the Stage
- Right click frame 10
- Select Insert Frame
- Double click instance
Button Icon and instance name ‘Button’ is added to Timeline
Button frames appear and Layer name changes to ‘Layer 1’
- Click Scene 1 to return to instance
“Never discourage anyone who continually makes progress, no matter how slow.”
Plato