Paths are made up of:
- Path points
- Line Segments
A vector graphic is made up of paths
Selection Tool (V)
The black pointer is the Selection Tool for selecting Strokes, Fills, lines (or parts of them) individual objects, or groups of objects.
Options are:
Snap to Objects. Icon magnet
Smooth to smooth the curves of a selected shape/line
Straighten to straighten the outlines of selected shape/line
Open a New Document
Layer 1
- Name ‘Stage’
- Change Background color of Stage to Light Yellow
- Click Fill Color select Red
- Click Oval (O)
- Draw a circle
- Change Fill Color to Blue
- Click Rectangle (R)
- Draw a square
- Click Selection (V)
Snap to Objects
- Move circle Fill out of Stroke
- Click Snap to Objects icon
- Place pointer next to edge of circle Fill
- Move toward a square corner
A small circle on the edge changes to a snapping circle when close to square corner
- Place pointer in middle of circle Fill
- Move toward a different square corner
Circle Fill snaps to square corner
Smooth
- Place pointer on circle Stroke
- Hold/drag to change shape of Stroke
- Click Stroke to select
- Click Smooth
The Stroke line is smooth a little
Straighten
- Delete Stroke
- Place pointer on edge of circle
- Hold/drag to change shape of circle
- Select circle
- Click Straighten
The circle line is straightens a little
Subselection Tool (A)
This tool edits the Paths, vector points and vector point Control Handles of an object.
Vector Points on a Curved Paths
- Double click the Eraser to clear the Stage
- Click Oval (O)
- Change Stroke height to 3
- Draw a circle
Snapping circle appears indicating circle with Snap to Object selected
- Press/hold Ctrl
- Select and move Fill outside of Stroke
- Click Subselection (A)
- Click the Stroke and Fill of the circle
Vector points appear around the Stroke and Fill.
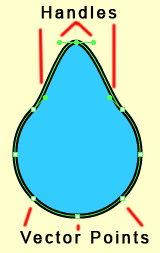
Control Handles
Curved paths have Control Handles
Control Handles rotate around vector points
Path points move the Control Handles.
- Click a vector point on the Fill
Control Handles appear on that vector point and a single Control Handle for the vector points on either side
- Move Control Handles to change the path of the Fill
- Move Control Handle closer to the vector point for a smaller curve.
- Move Control Handle further away from vector point for larger curve.
The curve follows the direction of the handle (up, down, in, out)
Pencil (Y)
- Double click the Eraser to clear the Stage
- Click Pencil (Y)
- Draw a curving line
- Click Subselection (A)
- Click the line
Curved line has many vector points
Delete
The fewer the vector points the better
- Click Zoom
- Zoom in on line
- Click Subselection (A)
- Click the line
- Click on a vector point
- Press Delete
Not needed vector points are deleted.
- Click Selection (V)
- Double click line to select
- Click Smooth several times
- Click Subselection (A)
- Click the line
Line has been smooth removing vector points
Vector Points on a Straight Paths
- Double click the Eraser to clear the Stage
- Change Fill Color to Green
- Click Rectangle (R)
- Draw a square
- Click Selection (V)
- Move Fill outside of Stroke
- Click Subselection (A)
- Click the Stroke
Vector points appear on each corner
- Hold/drag a vector point to change the path
- Click Selection (V)
- Click one side of the square to select
- Move selected line segment
- Click Subselection (A)
- Click on moved line segment
Line has vector points on each end
- Move one of the vector points to overlap a line
- Click lines
A vector point appears where lines cross
- Click Selection (V)
- Click each line around center vector point
- Move selected line segments
Where the line crosses makes individual line segments that can be moved
- Double click Eraser to clear the Stage
Eraser (E)
The Eraser reshapes the path on vector graphics.
- Change Fill Color to Orange
- Click Oval (O)
- Change Stroke height to 1
- Draw a circle
- Press/hold Ctrl
- Move Fill outside of Stroke
- Click Eraser (E)
- Erase part of the Fill leaving a some of the middle
- Click Subselection (A)
- Select the edge of the circle
Vector points following the new path
- Select the middle of the circle
Middle is a different vector graphic
Lasso (L)
To select objects by drawing either a freehand or straight-edged selection area.
Options are:
Magic Wand
Magic Wand Settings
Polygon Mode
Freehand
- Double click Eraser to clear the Stage
- Click Oval (O)
- Draw a circle
- Click Lasso (L)
- Draw around a section of the circle without closing the Lasso line
Lasso area is selected. Flash automatically closes the loop
Polygon Mode
- Deselect the circle
- Options select Polygon Mode
- Click to set the starting point
- Place pointer at end location of the first line segment
- Click
- Continue placing end points for all line segments.
- Double click to close selected area
Straight lines segments are used to select an area
Freehand and Straight-Edge Selection
- Deselect the Polygon Mode
- Deselect the circle
- Click to set the starting point
- Draw a semi circle without releasing mouse
- Press/hold Alt
- Release mouse
- Click and drag line segment to close freehand selection
- Release Alt
Straight lines segments and curved selection are used to select an area
Magic Wand
Magic Wand selects areas of a bitmap graphic that contain the same or similar colors.
Bitmap graphics must be Break Apart Ctrl+B to use the Magic Wand
- Double click Eraser to clear the Stage
- Click File>Import>Import to Stage
- Import a bitmap file
- Click Modify>Break Apart Ctrl+B
- Click Lasso (L)
- Select Magic Wand
- Click bitmap graphic
Pointer changes to Magic Wand icon
- Click areas of bitmap graphic to select
- Press Delete
Selected area is deleted.
Magic Wand Settings changes how wand selects
“Never discourage anyone who continually makes progress, no matter how slow.”
Plato