Window>Library Ctrl+L
The Library is a very import panel in Flash.
The Library opens as a floating panel on the Work Area and can be docked
The Library panel uses:
- Symbols created in Flash are stored and organized.
- Imported files, including bitmap graphics, sound files, and video are stored.
- Organization of items in folders
- Sort items by type
- Show how often an item is used in a document
Symbols
- Items placed in the Library are symbols.
- The symbol name can be changed by doubling clicking it.
- The symbol can be dragged onto the Work Area many times
- Convert to Symbol to place items from the Stage into the Library
Note: When animating always animate symbols instead of animating raw graphics (graphics on Stage not stored in Library) or raw assets (an imported item to Stage).
Basic/Main Library
Create a Basic/Main Library with symbols that are use repeatedly saves file space. A circle and a square are examples of basic symbols to place in this library.
Library and File Size
Library Menu:
- Select unused items: Highlights symbols that are not being used. Deleing unused items keeps the Library size smaller. Good to do at end of project.
- Update Use Counts Now. In the ‘Use Count’ area this shows how many times the symbol is used in the file. When there are lots of ‘1’ uses, check to see if that symbol can be replaced with another one from the Library to decrease file size.
Panel:
- Pin Current Library: Keeps that Library open when changing Documents.
- Menu: Library menu
- New Library Panel: Makes a duplicate copy of Library
- Play Icons: Appear when an item has an action.
- Toggle Sorting Order: Changes order of items in Library up or down
- Wide/Narrow Library View: Viewing area of Library
- Preview Window: Shows items highlighted
- New Symbol: Open Convert of Symbol
- New Folder: Opens new folder under Name
- Properties: Opens Symbol Properties
- Delete: Remove highlighted item
- Icon: Different icons for sound, button, etc
- Name
- Type
- Use Count: Usage of each symbol
- Linkage
- Date Modified
Open a New Document
Layer 1
- Name ‘Stage’
- Click Fill Color select Red
- Click Oval (O)
- Draw a circle
- Click Window>Library Ctrl+L
- Click Selection (V)
- Select the circle
- Click Modify>Convert to Symbol
- Name ‘Circle’
- Select Graphic>OK
The circle is placed in the Library as a symbol
Open a New Document
Layer 1
- Name ‘Stage’
- Click Fill Color select Blue
- Click Rectangle (R)
- Draw a square
- Click Selection (V)
- Select the square
- Click Modify>Convert to Symbol
- Name ‘Button’
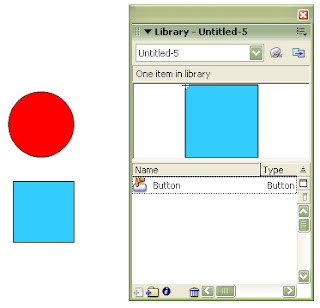
- Select Button>OK
The square is placed in the Library as a symbol
- Click Pin Current Library
Open the Circle Document
- Drag blue ‘Button’ onto Stage
Button Library is opened and items from that Library can be used in other documents
Open Button Document
- Click Pin Current Library to deselect
Open Circle Document
Circle Library has two items, a Button and Circle
- Click New Library Panel
A duplicate copy of Library is placed on the Stage
- Click red X to Close duplicate Library
- Click Toggle Sorting Order
Order of items in Library has change. Circle is listed first, Button second.
- Click Wide and Narrow Library View:
Wide View expands Library
- Click New Folder
An untitled folder is placed in the Library
- Hold/drag circle into folder
- Double click to open or close the folder
- Hold/drag circle out of folder
Folder Uses:
- Create a separate folder for each Scene
- Create folders for symbol types, such as buttons, sounds, or bitmap imports.
- Store all symbols or graphics that relate to a specific element (such as a logo or an animated element) together in one folder.
Deleting
- Click folder icon
- Press Delete
The folder is removed from the Library
Import
Files can be imported from any folder on your computer.
Good Idea: Change the file size to the size of the Stage or smaller before importing.
Flash files can not be imported into another flash file (extension .fla )
File>Import.
- Import to Stage Ctrl+R
- Import to Library
- Open External Library Ctrl+Shift+O
- Import Video
Import to Stage:
- Opens the last used folder.
- Imports to the Stage only.
- Use to see how a project looks before importing to the Library.
Import to Library:
- File is placed in the opened Library.
Open External Library:
- Opens other Flash libraries where .fla files are.
- Several libraries can be opened at the same time.
Import Video
- Opens a file from your computer or internet
Pictures and Sound
Pictures and sound files are imported as above into an opened Library.
Common Libraries
These libraries contain pre-built clips (self-contained, pre-constructed Flash documents) that can be added to your animations by dragging them to the Stage/
Window>Common Libraries
- Button: Customizable push buttons.
- Classes: Compiled Clips lets you transfer information between you animation and server-side programs at runtime. Experienced programmers
- Learning Interactions: Customizable components designed for creating Flash tutorials, including fill-in-the-blank, multiple choice, and true/false.











No comments:
Post a Comment
I review comments before posting to insure they are applicable.